vue-cli와 spring-boot를 활용하여 채팅 사이트를 만들어 보는 프로젝트이다.
완전히 csr방식으로 만들었다.
<목차>
1. 환경 구축
(프론트) https://okane-on-cliff.tistory.com/241
(백) https://okane-on-cliff.tistory.com/242
2. 프론트 코드 : https://okane-on-cliff.tistory.com/243
3. 백 코드 : https://okane-on-cliff.tistory.com/244
4. 배포 : https://okane-on-cliff.tistory.com/245
1. 깃 주소
(프론트) : https://github.com/okanekudasai/socketFront.git
(백) : https://github.com/okanekudasai/socketBack.git
2. 시연영상
3. 프로젝트 설명
1. 초기화면

초기화면에 방이없다.
2.방만들기 대화창.

방 만들기 버튼을 누르면 방제목과 닉네임을 입력하는 대화창이 뜨고 자동으로 채팅방으로 이동한다.
이후 채팅방목록도 자동으로 업데이트된다.

방이 만들어지자 채팅방 목록이 업데이트 되는 모습이다.
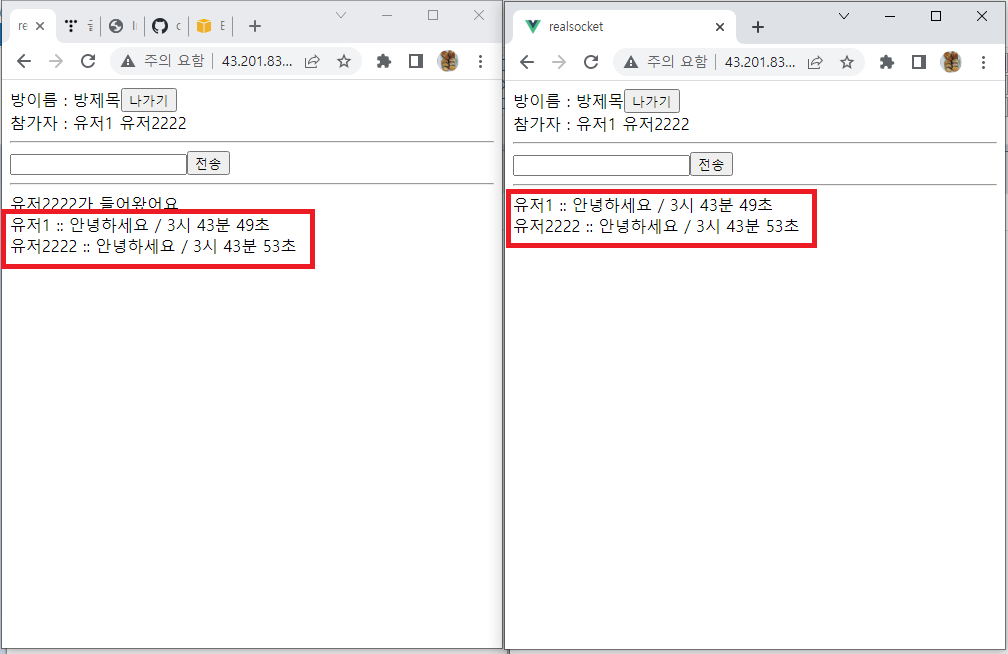
3.채팅방 대화

채팅방 목록에서 채팅방 이름을 클릭하면 해당 채팅방으로 들어갈 수 있고 기존에 있던 유저는 해당유저가 들어왔다는 메세지를 받을 수 있고 참가자 목록도 자동으로 업데이트 된다.

채팅 을 하는 모습이다.

채팅방을 나가면 나갔다는 메세지가 뜬다. 나간사람은 여전히 채팅방목록에서 나온 채팅방 이름을 확인할 수 있다.
하지만 남아있던 유저마저 나간다면 해당 채팅방에 남아있는 사람이 없게 되고 자동으로 해당 채팅방은 삭제되어 초기화면 처럼 된다.
4. 프로젝트 주소
http://43.201.83.68:9998/realsocket/#/
메모리 문제로 폐쇄
5. 아쉬운 점
창을 닫을 때 발동하는 이벤트를 created 단에서 만들었으면 더 좋았을 텐데
created() {
window.addEventListener("beforeunload", () => {
console.log("창이 꺼졌어요! 현재 사용자를 제거해요"
});
},